Every Computer Science enthusiast these days is obsessed with taking the #100DaysOfCode Challenge. It feels like a marathon only a few can run through and complete, and it gives us a sense of accomplishment at the end of the day. But the truth is, staying consistent in anything is difficult. When the initial motivation wears down after a week or two, you start to feel the effects of the humongous task you overtook when you were excited.
I started with the #100DaysOfCode challenge with a Chrome Extension 100daysof.code that I heard about on Twitter. The extension comes with a great interface to help us set a goal for each day and track the progress along the way. I have made a huge advancement in my learning and keeping a consistent pace with currently(10/03/2021) being on Day 44. It is through this tool that I came across #14daysbreakloop.
#14daysbreakloop is a challenge to create something new by staying consistent for two weeks and sharing your progress every day. This wasn't easy, given that I had my midterms during this period. But, as they say, "Small changes daily lead to a big change".
I approached the 14daysbreakloop challenge with the tasks of completing one project a week.
During the first seven days, I created an Express.js-based Web Application called "Find-A-Place".

It is a simple application where you can search for any place on the plane of the earth with just its name. The place is displayed on the map with its exact coordinates. You can also view all the details of the place and even view all the previously visited places via a cluster map or in a list table.
- The frontend is created using HTML, CSS, Bootstrap, and JS.
- The Backend had a MongoDB database and uses Express.js.
- The entire application is hosted on Heroku.
- The web application uses services of "Mapbox", an awesome online tool to use geolocation service and integrating all kinds of maps in your application.
Every day from Day 30 - 36 (Week 1) I focused on one main module of the project and made sure I got it done on time.
Here's the application:

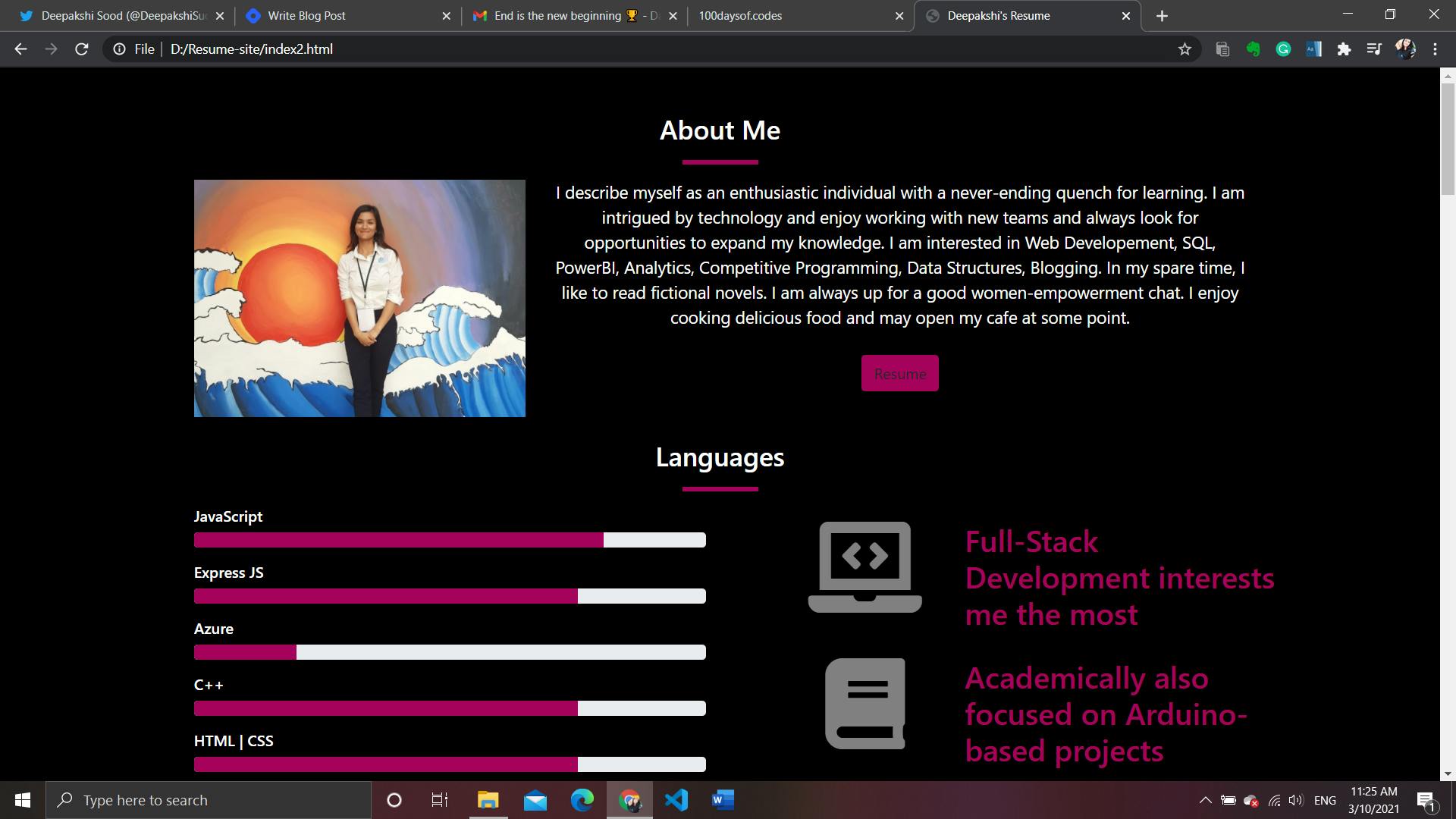
During my second week, I focused on creating a simple responsive static personal portfolio website.

The website is created with HTML, CSS, and Bootstrap4.5. It includes sections like personal information, languages/ technologies, education, projects, and accomplishments/experience. It got really difficult for me to take time out for this week since I was in the middle of my midterms at university, but I persevered! The portfolio is not yet completed but it's a start.
Here's the result:

In a nutshell, the #14daysbreakloop challenge is something that really pushed me to create something from scratch in such a small amount of time and learn my way through the concepts. Sure, I encountered some difficult days and bugs along the way, but that's what made these 14 days even more wonderful: The fact that I just have to keep going and show up even if I don't feel like it.